Web SDK Architecture
The Web SDK diagramming solution has two main components:
- An editor that provides interactive diagramming capabilities in a supported HTML5 compliant browser.
- A server running on a supported Windows host. This server provides web services for licensing, template delivery, and diagram conversions. The conversion services allow the conversion of diagrams created by the Windows versions of ESD and SPD into Web SDK SVG diagrams. The conversion of Web SDK SVG diagrams into PNG and JPEG images is also supported. The server can be installed on your existing server infrastructure or it can be hosted by a cloud computing provider such as Amazon Web Services.
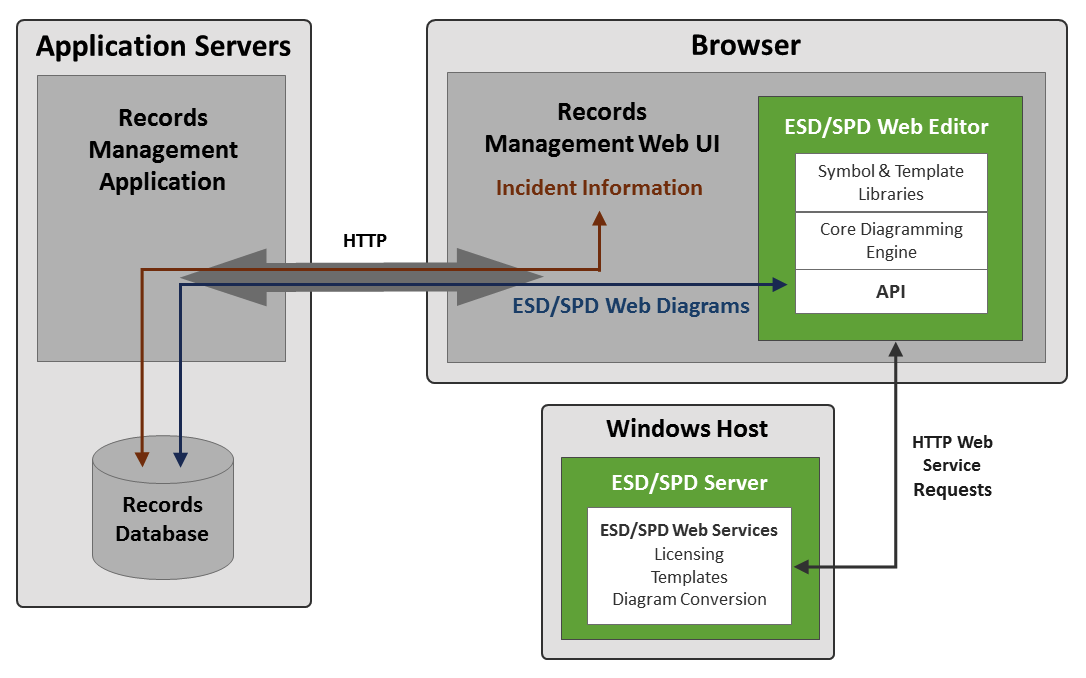
The Web SDK editor is a component of a host system (typically a Records Managements System). The host system is responsible for storage and retrieval of incident information, including diagrams created in the editor, as illustrated in this architecture diagram:

The diagrams produced by the Web SDK Editor are Scalable Vector Graphics (SVG) documents. The SVG diagrams created in the Web SDK editor can be displayed in any SVG-capable container. We strongly recommend that diagram editing be restricted to the Web SDK editor. The editor embeds custom metadata in the diagram SVG to support intelligent shape behaviors. Other SVG editors may remove or corrupt this metadata. The resulting diagrams cannot be edited by the Web SDK editor.
The ESD/SPD Server must be hosted on a Windows operating system. More details on server requirements are available in the release notes at the root of the SDK package.
The Web SDK Editor is supported in Chrome, Firefox, Safari and Edge on both Windows and macOS. More details on supported browser and client OS combinations are available in the release notes at the root of the SDK package.